[JQuery] Popup page Landing Turn Back
2016-11-01 12:00:40

หลายคนคงจะเคยเห็นกันอยู่บ่อยๆ นะครับ เวลาที่เข้าไปยังเว็บไซต์ใดเว็บนึ่ง แล้วมี Popup
เด้งขึ้นมาแสดงที่หน้า Home page ก่อนจะเข้าไปชมเว็บไซต์
ประโยชน์ของ popup ลักษณะนี้ คือสามารถโปรโมต โฆษณา
ประชาสัมพันธ์ข้อมูลข่าวสารต่างๆ เพื่อนำเสนอข้อมูลแก่ visitor
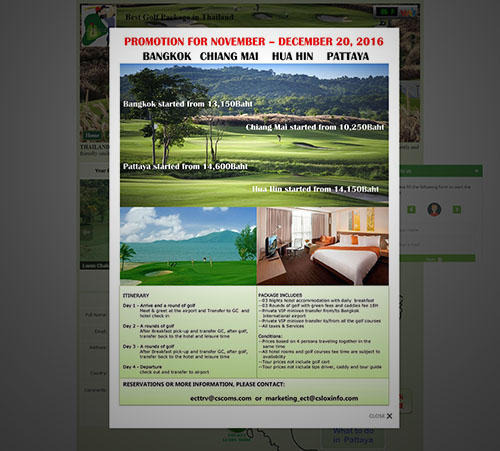
สำหรับโค้ดที่ผมจะนำมาใช้ เป็นการแสดงรูปภาพโบชัวร์ Promotion ประจำเดือน ที่เว็บไซต์ต้องการนำเสนอ
สามารถนำไปประยุกต์ใช้แบบไดนามิคเปลี่ยนไปตาม schedule ที่กำหนดจากฐานข้อมูล
โค้ด Javascript
<script type="text/javascript" src="jquery.js" ></script>
<script>jQuery(function($){$('document').ready(function(){setTimeout(function(){$('#toPopup').css("position","absolute");$('#toPopup').css("left", Math.max(0, (($(window).width() - 795) / 2) + $(window).scrollLeft()) + "px"); // 795 คือขนาด width ของรูปภาพที่นำมาใช้ 795px$('#backgroundPopup').fadeIn(1000);$('#toPopup').fadeIn(1100);},100);});$('#close,#backgroundPopup').click(function(){$('#toPopup').fadeOut();$('#backgroundPopup').fadeOut();$('#toPopup').css("position","");$('#toPopup').css("left","");});$(this).keyup(function(e){if(e.which == 27){$('#toPopup').fadeOut();$('#backgroundPopup').fadeOut();$('#toPopup').css("position","");$('#toPopup').css("left","");}});});</script>
โค้ด Html
<div id="backgroundPopup"></div><div id="toPopup"><center><img src="promotion.jpg" /></center><div id="bottomNav"><a href="#" id="close"><img src="close.gif" alt="ปิดหน้านี้" /></a></div></div>
โค้ด css
#backgroundPopup {z-index:1000000;position: fixed;display: none;height: 100%;width: 100%;background: #000;top: 0px;left: 0px;opacity: 0.8;}#toPopup {background: #fff;color: #333;display: none;font-size: 14px;z-index: 1000001;padding: 20px;top: 10%;}#bottomNav {text-align:right;margin:10px 0 0;}
สามารถดาวน์โหลดไฟล์ Jquery popup ได้ที่นี่ Demo