ดึงภาพจาก Instagram มาแสดงบนเว็บไซต์ด้วย PHP Turn Back
2016-08-09 19:10:34
1. ลำดับแรกคุณต้องมี Account ของ Instagram ก่อนนะครับ จากนั้นเข้าไปที่หน้านี้เลย https://www.instagram.com/developer
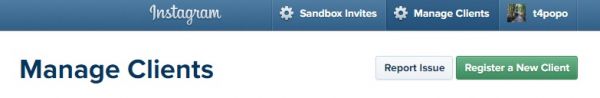
2. จากนั้นเลือก Manage Clients และกดปุ่ม Register a new client

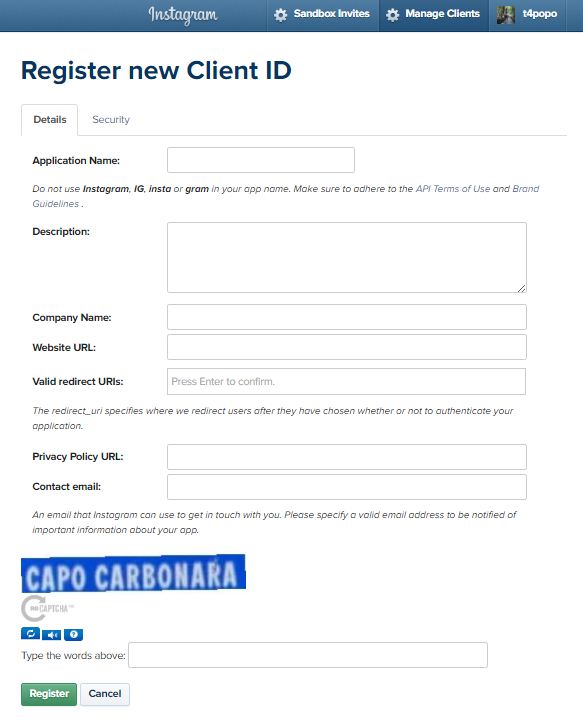
3. กรอกรายละเอียดที่จำเป็น ในแถบ Detail

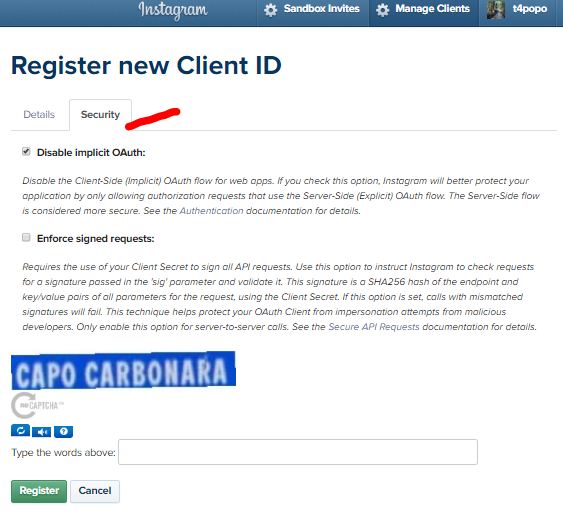
4. เสร็จแล้วในหน้า Security ให้ uncheck หน้าข้อความ Disable implicit OAuth:

5. เมื่อทำการ register เสร็จเรียบร้อย จะได้ Client ID และ Secret code มา ให้นำมาใช้ดังนี้
https://instagram.com/oauth/authorize/?client_id=______________&redirect_uri=______________&response_type=token
*redirect_uri ใช้เป็นเว็บไซต์เราที่สมัคร หรือใช้ localhost แทนก็ได้
จากนั้นนำ url ข้างบนไปเปิดใน browser จะมีหน้าหน้าต่างให้ยืนยัน ให้กด Auth ผ่านไปครับ
หากทุกอย่าง work จะมีการ redirect กลับไปที่ uri ที่เราใส่ค่าไว้ด้านบน
localhost/#access_token=_______
6. copy รหัส ที่ตามหลังคำว่า access_token= มาเก็บไว้ กับ code ดังนี้
$access_token="_ACCESS_TOKEN_ID_";$photo_count=10; // จำนวนรูปภาพที่ต้องการดึงมาแสดง$json_url="https://api.instagram.com/v1/users/self/media/recent/?";$json_url.="access_token={$access_token}&count={$photo_count}";$json_data = file_get_contents($json_url);$obj = json_decode($json_data, true, 512, JSON_BIGINT_AS_STRING); // PHP 5.4 ขึ้นไปforeach ($obj['data'] as $post) {echo $post['caption']['text'];echo $post['link'];echo str_replace("http://", "https://", $post['images']['low_resolution']['url']); // url ของรูปภาพขนาดเล็กสุด// ภาพมี 3 ขนาดคือ low_resolution, standard_resolution, thumbnail,// ดู key,value ทั้งหมดจาก json นะครับ// https://api.instagram.com/v1/users/self/media/recent/?access_token=___&count=1}
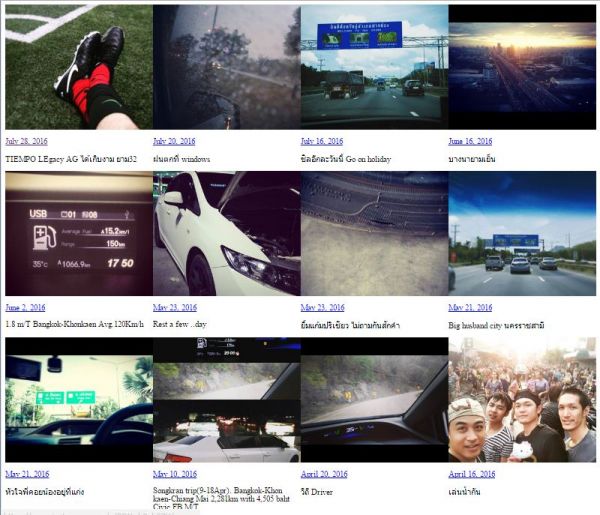
ตัวอย่าง