CSS ทำ paging style ด้วย Bootstrap Turn Back
2016-10-04 15:42:47
Include bootstrap.css (Download)
<link rel="stylesheet" type="text/css" href="bootstrap.css">
HTML ให้สร้าง attribute class ชื่อ pagination
<ul class="pagination">
<li class="active"><span>1</span></li>
<li><a href="?&page=2">2</a></li>
<li><a href="?&page=3" >3</a></li>
<li><a href="?&page=4">4</a></li>
<li><a href="?&page=5">5</a></li>
<li><a href="?&page=6">6</a></li>
<li><a href="?&page=7">7</a></li>
<li><a href="?&page=8">8</a></li>
<li><a href="?&page=9">9</a></li>
<li><a href="?&page=10">10</a></li>
<li><a href="?&page=11">....</a></li>
</ul>
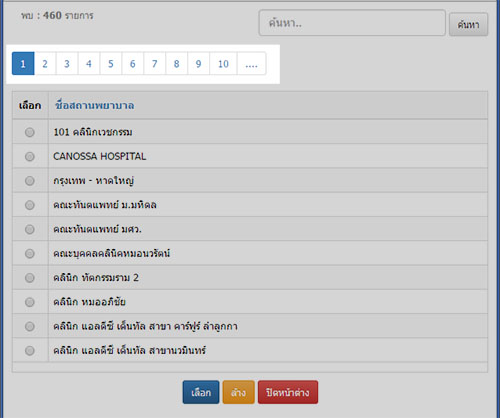
ตัวอย่างการแสดงผล